Aesthetics is a key element in the creation of any event website. Which cover picture should I pick? Should I include the event title in the picture or leave it out? Those are questions you might be asking yourself in the process, as your choices of display can have an impact on the overall look and feel of the webpages.
Cover picture format
idloom-events lets you choose how you want to advertise your event by displaying different combinations of event title and cover picture. Technically, you can chose one of the following options:
- Display the cover picture with the event title on the picture; this is a preferred option if your cover picture doesn’t contain any logos or texts.
- Display the cover picture with the event title underneath the picture; you might want to consider this option if your cover photo features logos and/or text, and that you don’t want the event title to be displayed on top of the photo, but still want it to appear somewhere. You will then have your full cover photo displayed properly and, underneath it, the event’s title. Note that with this option, during the registration process steps, your image will not be displayed but the title will appear with the background colour of your theme.
- Display the cover picture only; this is useful in case you have put the event title directly on your cover picture. You will still see the event title on confirmation emails but not on the event website and registration process, where only the cover photo will be visible.
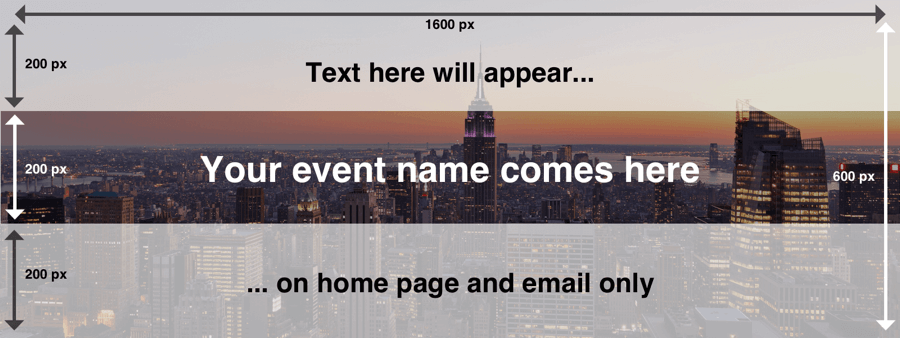
With the first and third options, once the guests enter the registration process, the cover image will be slightly cropped to fit the screen, thereby making some areas invisible. You can see the recommended image specifications on the image hereunder. This is especially relevant for those of you who choose to show important event information on their cover pictures…

SECONDARY IMAGES
In addition to the main website’s cover image, idloom-events lets you upload images for the registration form itself as well as for individual pages on your websites.
Secondary cover image
The secondary cover image will be visible in the registration pages. It is smaller than the main cover image, and overrides it if you decide to upload one.
You can upload it from the “event website builder” section of your event edition page. The display size is 1600x200.
Page covers
Idloom-events also lets you upload a specific cover image for each sub-page of your event website. Again, this will override your main cover image and can be uploaded from within each page’s edition window (event website builder).
The display size is 1600x200.
Image size optimisation
You should always keep in mind that image size and weight optimisation is very important for both SEO and user experience. So make sure that the image has the correct size (1600 X 600 px) and has been optimised (usually less than 200 KB).
If you are not sure, please visit tinypng website dans drag and drop it from you desktop. This application will compress your image without quality loss.
Because we know every event is unique, we try to give you the opportunity to customize your experience as much a possible, delivering the best event management software can bring, in a simple and efficient way.
We wish you success and pleasure with all your events,
The support Team !